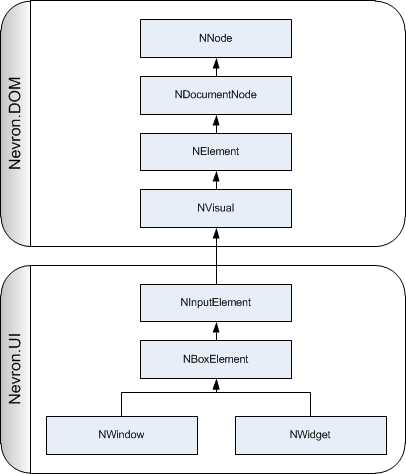
The following image illustrates the class hierarchy that the NOV UI Windows and Widgets use.

Following is a brief overview of features and services each type of node defines:
NNode - base for all types of DOM nodes. Performs core hierarchical management. See Nodes for more info.
NDocumentNode - base for all nodes that reside in a document. Adds support for history. See Documents for more info.
NElement - base for all elements that define the main content of a document. Adds support for expressions, styling and inheritance and core support for measure and arrange. See Expressions, Styling and Inheritance and Measure and Arrange.
NVisual - an element that can be a part of the visual tree and provides callbacks for pre and post children painting, transform and clip management etc. See The Visual Tree for more info.
NInputElement - adds support for core user input, cursor, tooltip, interactions and commanding. See Input Elements for more info.
NBoxElement - adds support for measure and arrange and the box model. See Box Elements for more info.
NWidget - base class for all widgets, that are box elements that reside in windows. See Widget Elements for more info.
NWindow - base class for top-level and child windows that are the NOV UI communication points with the integration platform - see Windows and the Desktop for more info.