All labels visualized on a scale have common settings, which allow you to modify various aspects of the label appearance and behavior.
There are two types of labels - value labels and range labels, the first one denotes a value and the second a range on the scale. Respectively there are two label style objects - NValueScaleLabelStyle and NRangeScaleLabelStyle. Both share a common base class called NScaleLabelStyle.
For labels that are automatically generated (for example labels that denote the values of the major ticks on a numeric scale) the label object is exposed by the Labels.Style property of the scale. This object is used to specify appearance settings for all labels that are automatically generated by the scale. Custom labels have a per object label style, which is again exposed through a property called LabelStyle, but contained in the NCustomValueLabel or NCustomRangeLabel classes.
This topic will describes the different properties of the label object and how you can use them to achieve the desired looks of your charts and gauges.
You control the label angle through the Angle property of the label style. The following code will tell the primary X axis to rotate labels at 90 degrees.
| C# |
Copy Code
|
scale.Labels.Style.Angle = new NScaleLabelAngle(ENScaleLabelAngleMode.View, 90);
|
Notice that when you specify a scale label angle you also need to set its angle mode. The following table describes the different angle modes:
| ENScaleLabelAngleMode |
Description |
| View |
The angle is specified in scale view space. This means that the angle will have the specified angle (in degrees) regardless of the axis position. |
| Scale |
The angle is specified in scale space. This means that the angle will be relative to the axis orientation at the value or range denoted by the label. For example when you set scale label angle of 90 degrees with ENScaleLabelAngleMode.Scale to a horizontal scale the labels will be rotated. If you apply this setting to a vertical axis the labels will not be rotated. |
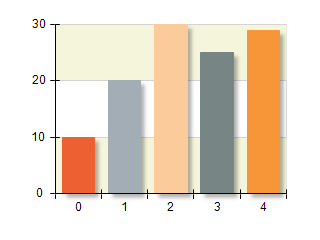
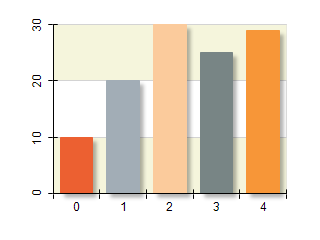
The following pictures shows several charts and gauges with different settings for this property:
| Chart with Y axis labels using ENScaleLabelAngleMode.View, 0 degrees |
Chart with Y axis labels using ENScaleLabelAngleMode.Scale, 0 degrees |
 |
 |
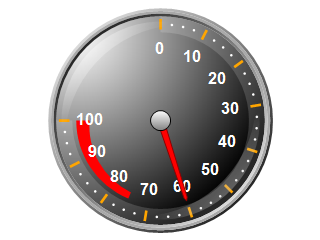
| Gauge with axis labels using ENScaleLabelAngleMode.View, 0 degrees |
Gauge with axis labels using ENScaleLabelAngleMode.Scale, 0 degrees |
 |
 |
You may also tell the axis angle whether it will allow texts to flip (that is have right to left reading direction). The following code disables flipping:
| C# |
Copy Code
|
scale.Labels.Style.Angle = new NScaleLabelAngle(ENScaleLabelAngleMode.Scale, 90, false);
|
When a label is placed on the scale its bounds may fall outside the scale. You can force both value and range labels to be completely inside the scale range if possible by setting the KeepInsideScale property to true. By default this property is enabled for range labels and disabled for value labels.
| C# |
Copy Code
|
scale.Labels.Style.AlwaysInsideScale = true;
|
Label visibility is controlled from the label VisibilityMode property. This property allows you to control the visibility of a label based on its position on the scale. The following table shows the possible options:
| ScaleLabelVisibilityMode |
Description |
| Always |
The label is always visible and no check is performed for its relative position against the ruler. This is the default setting for value labels. |
| CenterInRuler |
The label is visible when its center lies inside the ruler range. |
| TextInRuler |
The label is visible when its text is completely inside ruler. |
| TextIntersectsRuler |
The label is visible when its text bounds intersect the ruler range. This is the default setting for range labels. |
The following code will change the label visibility mode of automatic labels in order to display them only when they are completely inside the scale bounds:
| C# |
Copy Code
|
someLabelStyle.VisibilityMode = ENScaleLabelVisibilityMode.TextInRuler;
|
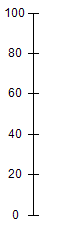
The following pictures show how the VisibilityMode and AlwaysInsideScale properties work together:
| Scale with labels using ScaleLabelVisibilityMode.Always |
Scale with labels using ScaleLabelVisibilityMode.TextInRuler |
Scale with labels where AlwaysInsideScale is set to true |
 |
 |
 |
