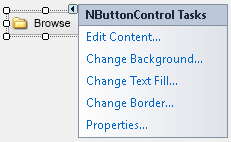
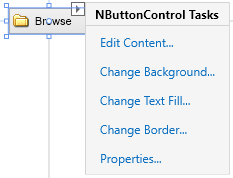
Editing NOV control properties and content is based around verbs that are shown in a popup window next to the control when you click on the smart tag icon of the control:
 |
 |
| Nevron WinForms Smart Tags | Nevron WPF Smart Tags |
The smart tags let you quickly set the content and the most commonly used properties of the NOV control. When you click a menu item from the popup, a dialog opens and you will be able to configure the selected property of the NOV control. The same commands are also available in the context menu of the control that appears when you right click it in the designer.
The following commands are available for most NOV controls:
- Edit Content - lets you quickly set some text, image or both for a content holder widget like NButton, NLabel and so on.
- Change Background - modifies the background fill of the control.
- Change Text Fill - modifies the text fill of the control.
- Change Border - changes the border and border thickness of the control.
- Properties - opens a dialog that lets you modify most of the properties of the underlying NOV widgets.
Most of the NOV controls' properties can only be accessed and edited through these smart tags and the context menu commands and not through the Visual Studio properties window.
NOV controls expose the properties of the widget they host directly, but you can also edit them in code by using the Widget property of the control. You can use it to easily change the NOV widget properties:
button.Widget.HorizontalPlacement = ENHorizontalPlacement.Center;
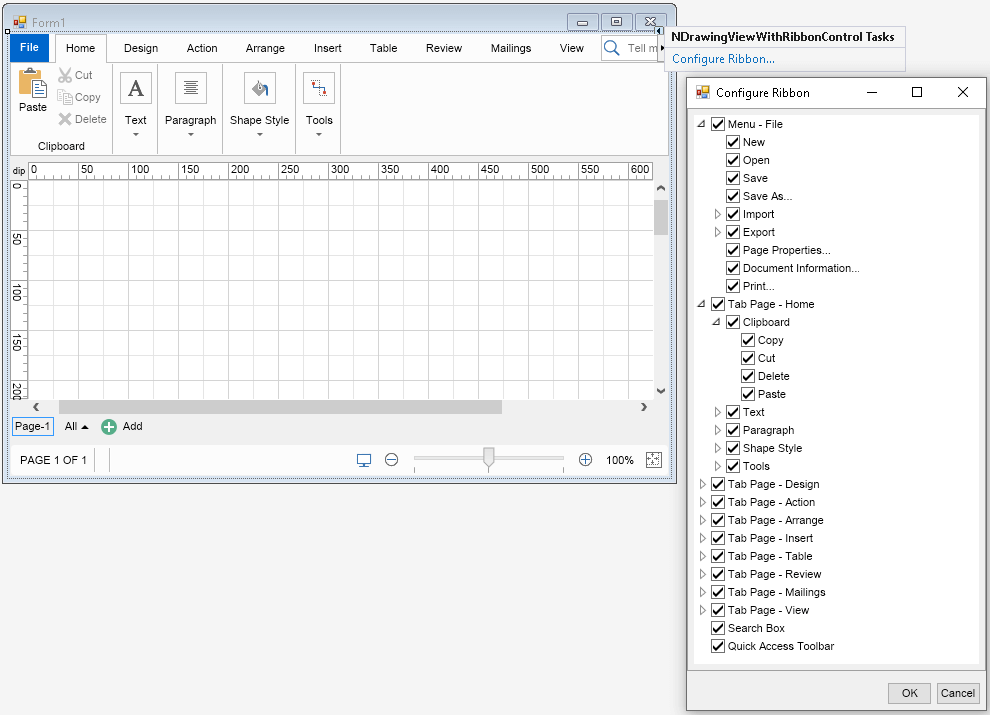
Document view with ribbon controls like NDrawingViewWithRibbonControl, NRichTextViewWithRibbonControl, etc. do not have the smart tags shown above. Instead they have a Configure Ribbon smart tag that lets you quickly show and hide commands from the ribbon by checking and unchecking them in a tree view: