Grid Fundamentals
In This Topic
Table Grid Elements
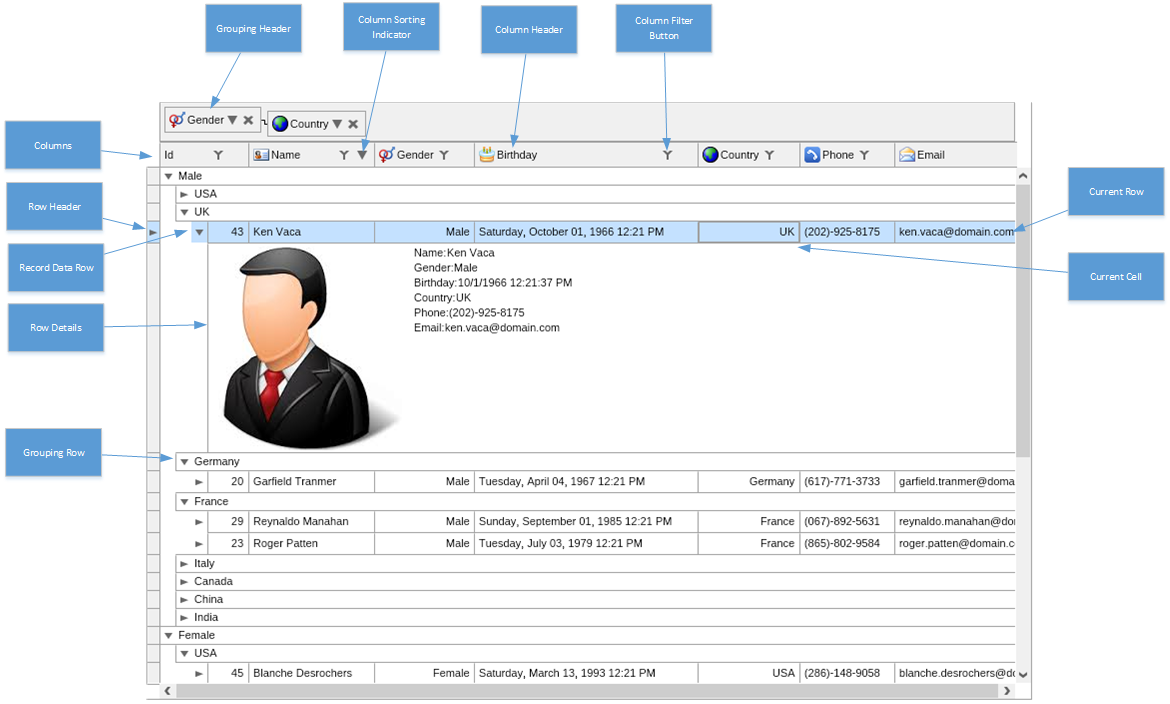
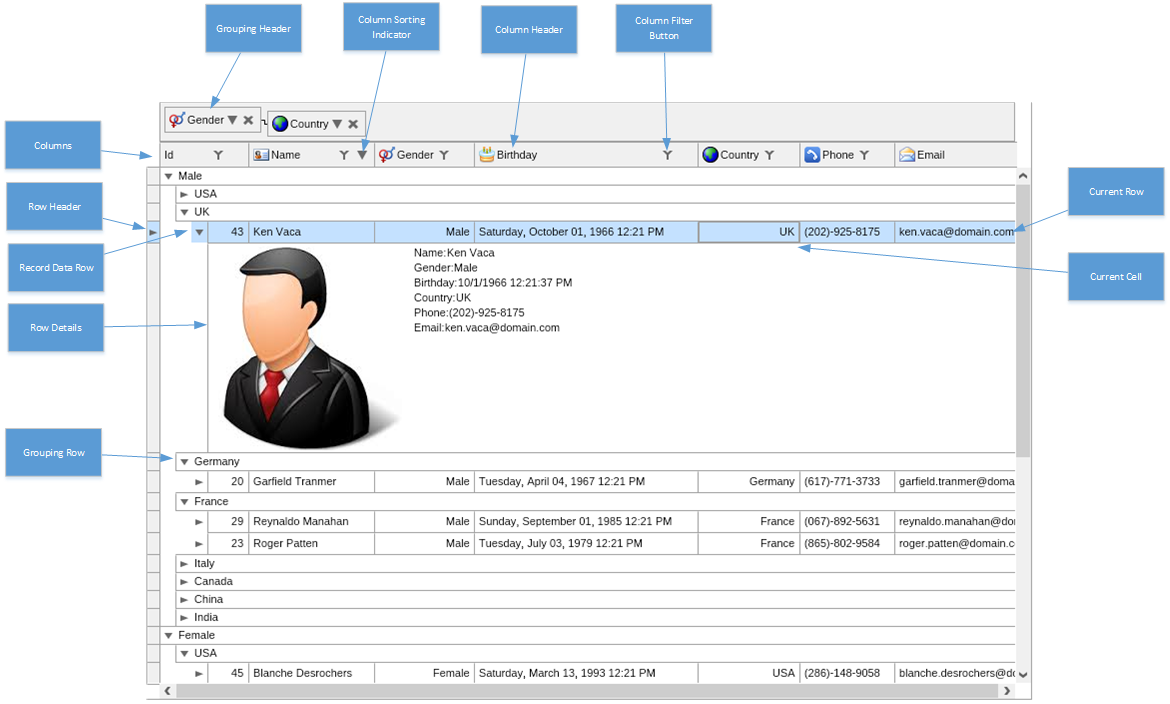
The image below illustrates a Table Grid and its major elements:

Following is a brief description:
Column and Columns Collection - columns are represented by instances of the NColumn class. Each column contains a column header element that contains a title widget and sorting and filter buttons. the columns of a grid are contained in an instance of the NColumnColumn collection class, which is accessible from the grid Columns property. See the Grid Columns for more info.
Grouping Header - a grouping header is created for each grouping rule of the grid. In our case we have two grouping headers - one for the Gender and one for the Country columns. See Grouping for more info.
Record Data Row - each row of data from the underlying data source, that manages to pass the grid filters, is represented by an instance of the NRecordDataRow class. The rows of a grid are contained inside the NRowColleciton accessible from the Rows property of the Grid.
Grouping Row - a grouping row is created for each group of rows that is created for a grouping rule. Grouping rows are represented by the NGroupingRow class.
Row Headers - the row headers are small button like elements that indicate the state of the row (i.e. current and selected). It can also show the row ordinal number. See Grid Row Headers for more info.
Tree Grid Elements
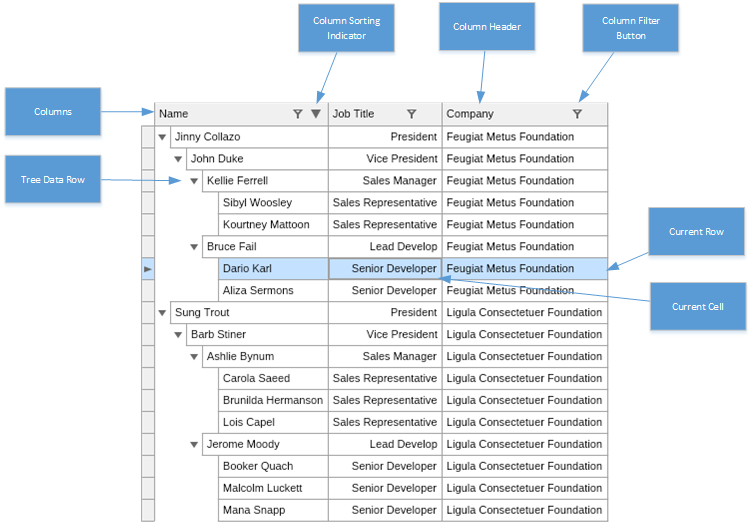
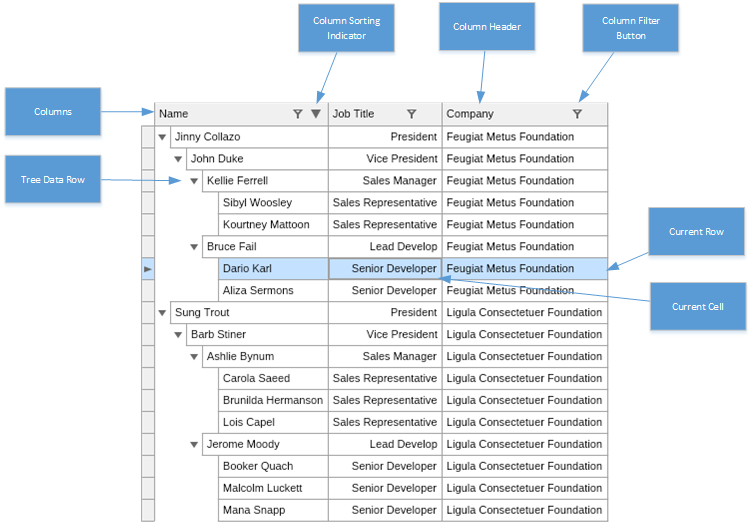
A Tree Grid is a similar to a Table Grid except that it shows a certain hierarchy in the Data Source. Because of that records are naturally grouped and the Tree Grid does not support grouping. Rows inside a grid are also instances of the NTreeDataRow. The following image illustrates a Tree Grid:

Column and Columns Collection - columns are represented by instances of the NColumn class. Each column contains a column header element that contains a title widget and sorting and filter buttons. the columns of a grid are contained in an instance of the NColumnColumn collection class, which is accessible from the grid Columns property. See the Columns Overview for more info.
Tree Data Row - each row inside a TreeDataGrid is an instance of the NTreeDataRow class. The child rows of a NTreeDataRow are other NTreeDataRow instances. The rows of a grid are contained inside the NRowColleciton accessible from the Rows property of the NTreeGrid.
Grouping Row - a grouping row is created for each group of rows that is created for a grouping rule. Grouping rows are represented by the NGroupingRow class.
Row Headers - the row headers are small button like elements that indicate the state of the row (i.e. current and selected). It can also show the row ordinal number. See Row Headers for more info.
Grid View and Grid
Currently the NOV Grid for .NET framework defines two types of grid views - NTableGridView and NTreeGridView (often called tree-list view). Both types of views are similarly organized.
The NTableGridVIew is a widget that is designed to display the content of a NTableGridDocument, the content of which is a NTableGrid.
Analogously the NTreeGridVIew is a widget that is designed to display the content of a NTreeGridDocument, the content of which is a NTreeGrid.
Most of the times you, as a developer you will work with the underlying grid:
| Working with Grids and Grid Views |
Copy Code
|
// create a table grid view and get its grid
NTableGridView tableGridView = new NTableGridView();
NTableGrid tableGrid = tableGridView.Grid;
...
// create a tree grid view and get its grid
NTreeGridView treeGridView = new NTreeGridView();
NTreeGrid treeGrid = treeGridView.Grid;
|
The two types of grids - NTableGrid and NTreeGrid share many common features. That is why they share the common base NGrid class. The major differences between the two is that a NTableGrid can have grouping rules, while the NTreeGrid is designed to display a self-referencing table.
Grids
In NOV the NTableGrid and NTreeGrid elements that are aggregated inside the documents displayed by the NTableGridView and NTreeGridView components derive from the base NGrid class. NGrid is in the heart of the of both grids, since it exposes access to the grid columns, rows and basic data manipulation collections.
The grid displays data from a data source assigned by the DataSource property. To be fully functional the grid needs to be connected to a data source as described by the Grid Data Binding and Column Generation topic.
The grid columns are accessible from the Columns property. It is collection that contains NColumn instances. Columns are fundamental grid elements, since they define the way in which a field from the underlying data source is displayed and optionally edited. Columns themselves are visualized by a columns header that can be an arbitrary widget. For more information about columns take a look at the Grid Columns topic.
The records from the data source that pass the grid filters are displayed by rows. The rows of a grid are contained inside the NRowCollection accessible from the Rows property. There are several types of grid rows, all deriving from the base NRow class that defines the basic operations with rows. The rows generation is postponed, until the grid is updated. The grid update is an automatic procedure, which occurs during the document evaluation phase (see Documents for a complete discussion). The grid update can also be manually performed by the grid Update method. Take a look at the Grid Rows for more info about rows.
See Also