Shadow effects are commonly used in graphics applications and User Interface controls. The NOV framework provides a built-in support for 2D shadows that can be applied to different UI elements and all kinds of geometry.
A Shadow object (NShadow) is an attribute that specifies the visual appearance of a shadow. It can be used to control shadow properties like offset, scale and color. The following code creates an NShadow object and sets its color and offset:
| Creating a Shadow |
Copy Code
|
|---|---|
NShadow shadow = new NShadow(); shadow.Color = new NColor(180, 180, 180, 255); shadow.OffsetX = 14; shadow.OffsetY = 10; |
|
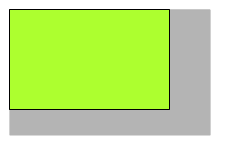
The shadow offset is measured in DIP units. The image below displays the shadow applied to a rectangle:

The shadow can be scaled, so that it becomes smaller or larger than the shape that casts it. The following code scales the shadow with a factor of 1.25:
| Changing the Shadow Scale |
Copy Code
|
|---|---|
shadow.Scale = 1.25; |
|
The image below demonstrates the effect of the shadow scale (combined with the applied offset):

The pin-point for the scale transform is controlled through the ScalePinPoint property. The coordinates of the pin point are values in the range [0.0, 1.0] that are relative to the axis aligned bounding box of the target shape. A value of 0 denotes a “starting” coordinate of the bounding box (left or top) while 1 denotes the “ending” coordinate (right or bottom). For example (0, 0) refers to the Left-Top corner of the bounding box and (1, 1) refers to the Right-Bottom corner. By default the pin point coordinates are (0.5, 0.5) which sets the pin point in the center of the bounding box. The following image displays a shadow with scale = 1.25, centered pinpoint and without any offset:

If the pin point coordinates are changed to (0, 0), the shadow will look like this:

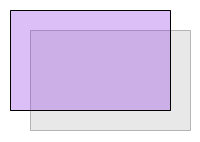
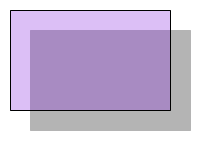
In general semi-transparent shapes don’t look natural if they cast opaque shadows. For this reason by default the shadow takes into account the alpha (transparency) values of the fill and stroke of the shape. This feature can be turned off by setting the UseFillAndStrokeAlpha property to false. The shadow will use only its own color’s alpha value for transparency. The following images demonstrate the difference between the two modes:
| UseFillAndStrokeAlpha = true (default) | UseFillAndStrokeAlpha = false |
 |
 |
You can disable the shadow of the shape’s filling or border using the ApplyToFilling and ApplyToOutline properties respectively. The following image demonstrates the result from setting ApplyToOutline to false: