Stroke objects (NStroke) are attributes that specify the visual appearance of lines. They let you maintain line properties like color, width, dash style and caps, start / end caps and line joins.
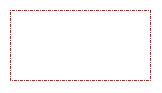
The following code creates a red stroke with 1 DIP width and dash-dot pattern:
| Creating a Stroke |
Copy Code
|
|---|---|
NStroke stroke = new NStroke(1, NColor.Red, ENDashStyle.DashDot, null); |
|
The image below displays a rectangle painted with this stroke:

Adjacent segments of polylines, polygon borders and graphics path borders are connected together with line joins. The line join style is controlled through the LineJoin property. The following table lists the available line join styles:
| Miter |  |
| Bevel |  |
| Round |  |
The first segment of an open contour starts with a Start Cap (controlled through the StartCap property). The last segment of an open contour ends with an End Cap (controlled through the EndCap property). Start and End caps are specified with the values of the ENLineCap enumeration. The following table lists the available line cap styles:
| Flat |  |
| Round |  |
| Square |  |
| Triangle |  |
The same cap styles are used inside dashed lines as caps for dashes and dots. Dash caps are controlled through the DashCap property.
The stroke object provides 5 predefined dash styles. The following table lists the built-in dash styles in combination with the available line and dash caps. For each line, the begin cap and the end cap are set to be the same as the dash cap.
| Solid | Dot | Dash | Dash Dot | Dash Dot Dot | |
| Flat |  |
 |
 |
 |
 |
| Round |  |
 |
 |
 |
 |
| Square |  |
 |
 |
 |
 |
| Triangle |  |
 |
 |
 |
 |
The stroke object supports custom dash patterns. To specify a custom dash pattern you have to set the DashStyle property to ENDashStyle.Custom and provide an instance of the NDashPattern type that contains the pattern definition.
| Stroke with Custom Pattern |
Copy Code
|
|---|---|
NStroke stroke = new NStroke(10, NColor.Red, ENDashStyle.Custom, new NDashPattern(1, 2, 2, 3)); |
|
The dash pattern is defined with an array of float values that denote the lengths of consecutive dashes and gaps, starting with the length of the first dash. The values are measured in “line width” units – for example if a dash value is 2 its actual length will be two times the line width. In the example above the first dash length is 1, followed by a gap with length 2, a dash with length 2 and a gap with length 3. The pattern is repeated as many times as necessary to paint the whole line.
The following image displays a line painted with the custom dash style described above (using flat caps). The dash and gap lengths are marked under the line:

The table below displays lines painted with the same custom dash style, using different cap styles.
| Custom Dash Pattern [1, 2, 2, 3] | |
| Flat |  |
| Round |  |
| Square |  |
| Triangle |  |
Normally a custom dash pattern array must contain an even number of items – one or several pairs of dash lengths and gap lengths. In case the custom dash pattern array contains an odd number of values, it is internally appended to itself so that the resulting array (which is actually used as a pattern definition) contains an even number of items - twice more than the original array.