Compact Depth Tree Layout
About Compact Depth Tree Layout
The compact depth tree layout is represented by the NCompactDepthTreeLayout class.
In the compact depth tree layout, the depth spacing between a parent and a child vertex is always equal to the value specified by the ParentChildSpacing property. This ensures that the tree drawings produced by this layout are compact in depth. The VertexSpacing property controls the minimal distance between two adjacent vertices in the breadth dimension.
The child vertices themselves are oriented and arranged in the layout direction, which is controlled by the Direction property.
The compact depth tree layout admits both straight line and orthogonal line routing. This is controlled by the OrthogonalEdgeRouting property. When this property is to true the edges will be routed in a bus like fashion. The gap in which the bus is placed is always the gap between the parent bottom and the children top sides (considered in a top-to-bottom direction). You can control the alignment of the bus relative to this gap via the BusAlignment property.
The following images illustrate the effect of these properties:

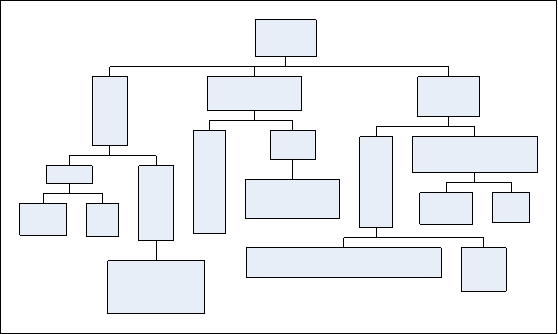
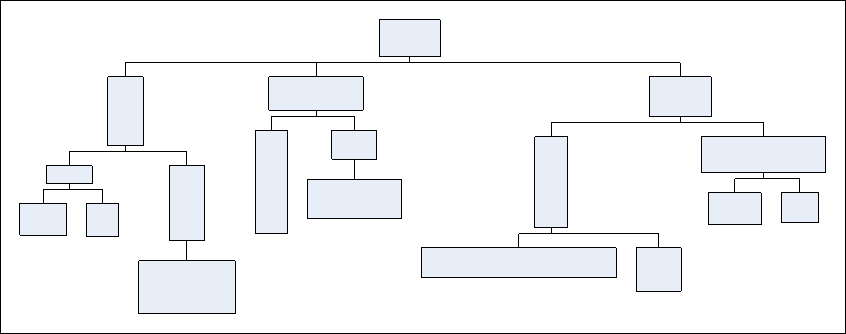
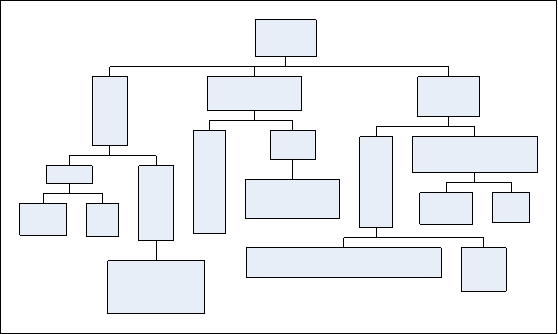
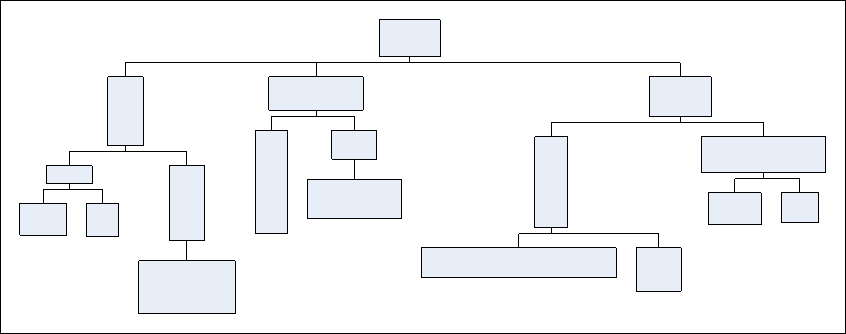
figure 1. OrthogonalEdgeRouting = true, BusAlignment = 0.5f (middle)

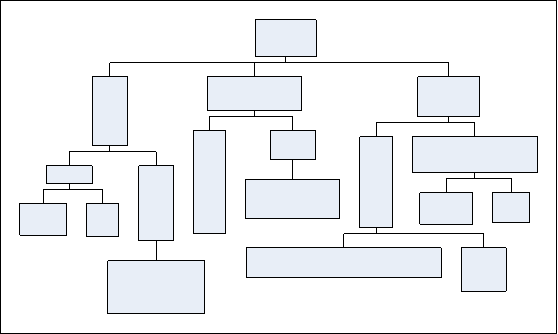
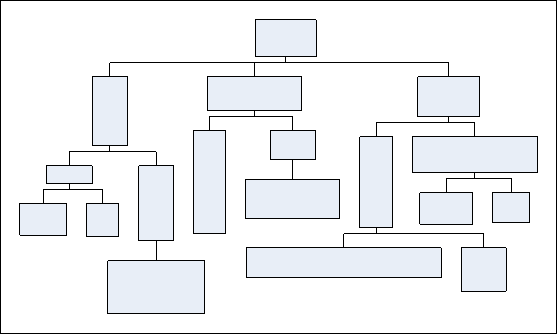
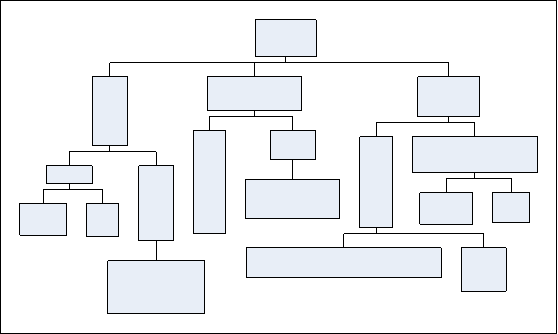
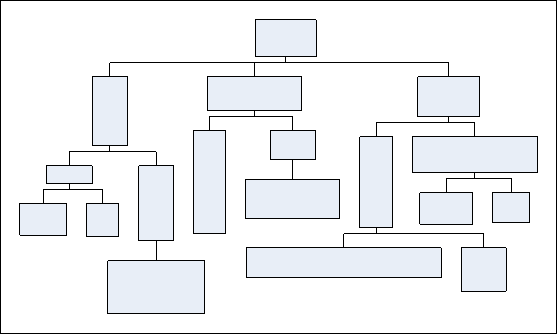
figure 2. OrthogonalEdgeRouting = true, BusAlignment = 0.3f (closer to parent)
In case the OrthogonalEdgeRouting property is set to false you can considered modifying the PortStyle property, which controls the anchoring of the lines to the vertex boxes. The following images illustrate the effect of these properties:

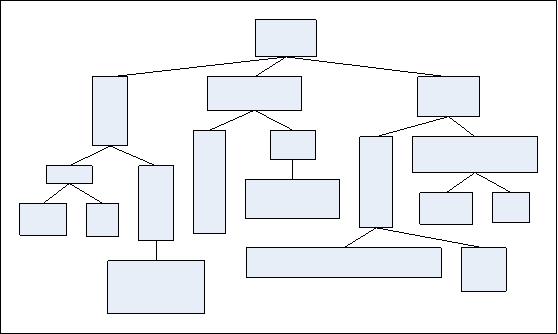
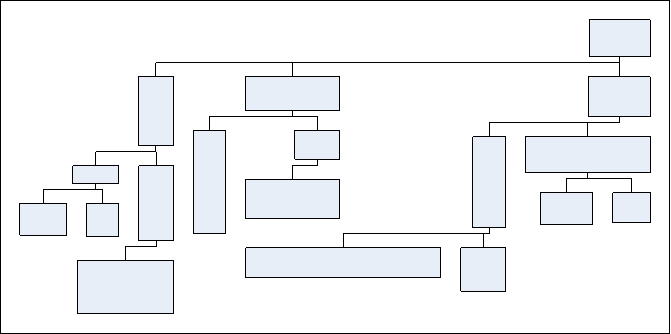
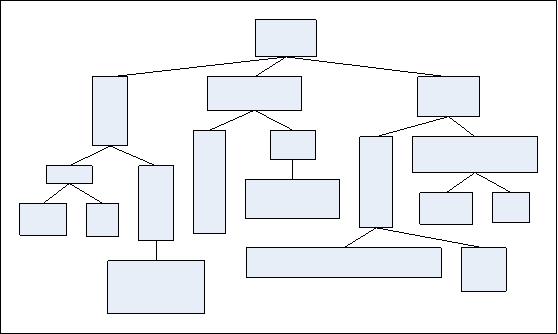
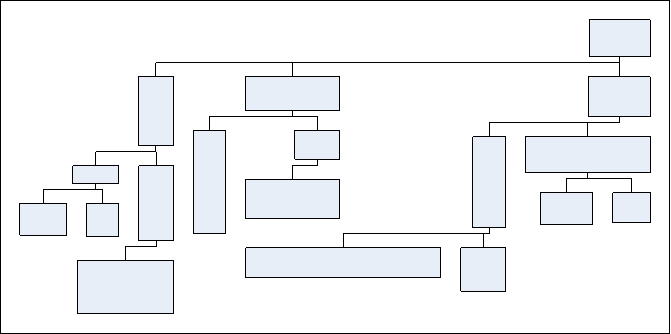
figure 3. OrthogonalEdgeRouting = false, PortStyle = PortStyle.Sides

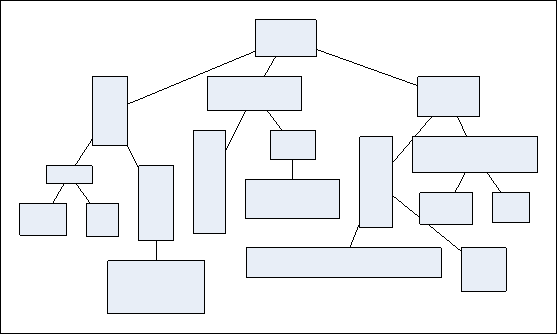
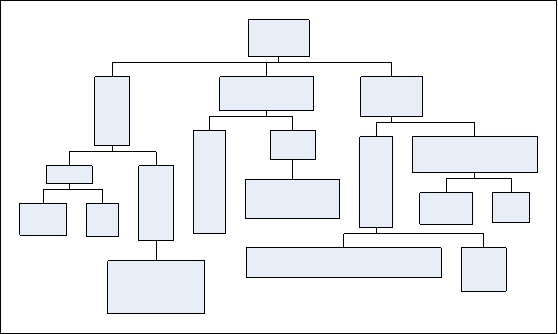
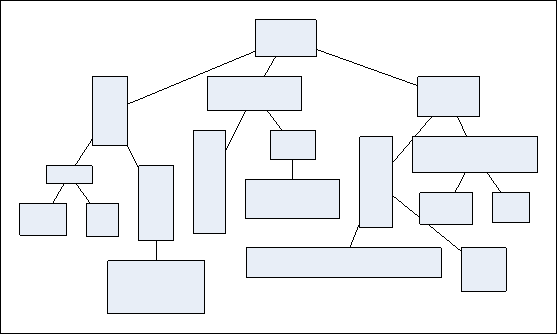
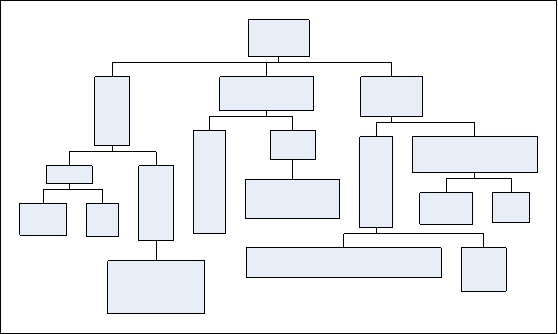
figure 4. OrthogonalEdgeRouting = false, PortStyle = PortStyle.Centers
Because the layout places children vertices as close to the parent as possible this layout always produces depth compact results. The compactness in the breadth dimension can be optimized by setting the CompactBreadth property to true. The effect of breadth compaction is best illustrated when the tree is unbalanced or with significant deviations of the vertex heights (considered in a top-to-bottom direction):

figure 5. CompactBreadth = false

Figure 6. CompactBreadth = true
In classical tree layouts, all parent vertices share the same parent placement, which is controlled by the ParentPlacement property. The placement of a parent vertex (a vertex which has children) is performed in three steps.
- Step 1.
The first step is to determine an anchor point, which is relative to the parent vertex children or subtree. This is achieved by the ParentPlacement.Anchor property, which accepts values from the ParentAnchor enumeration. The following example anchors the parent vertices to the near side of the subtree (in top-to-bottom direction this is the left side of the vertex subtree):
| C# |
Copy Code
|
compactDepthTreeLayout.ParentPlacement.Anchor = ParentAnchor.SubtreeNear;
|
| Visual Basic |
Copy Code
|
compactDepthTreeLayout.ParentPlacement.Anchor = ParentAnchor.SubtreeNear
|
- Step 2.
Once the base anchor point is determined it is offset with a constant value specified by the ParentPlacment.Offset property.
- Step3.
The parent is aligned to the anchor point determined by the first two steps. The alignment of the parent to this point is controlled by the ParentPlacement.Alignment property.
The following images illustrate different settings of the parent placement in the context of the compact depth tree layout:

Figure 7. ParentPlacement.Anchor = ParentAnchor.ChildrenFar, ParentPlacement.Alignment = RelativeAlignment.Far

Figure 8. ParentPlacement.Anchor = ParentAnchor.SubtreeCenter, ParentPlacement.Alignment = RelativeAlignment.Center