To create a shape whose appearance depends on the currently selected page drawing theme, assign a theme based color to the Tag property of the colors you use for the shape geometry's fill and/or stroke style. NOV Diagram supports the following theme based colors:
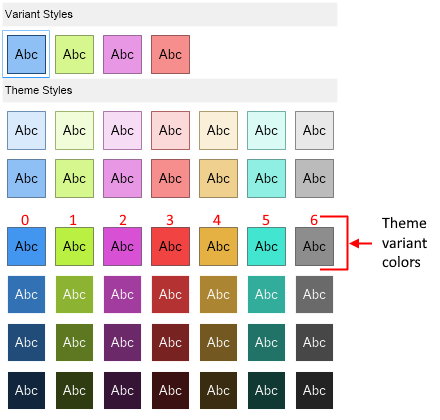
- Theme variant color info (NThemeVariantColorInfo) - represents a theme variant color. Pass a value from 0 to 6 to the constructor of the class to select one of the 7 variant colors of the drawing theme. The variant colors are usually shown on the second or third row of colors in the shape style matrix of the currently selected theme:

- Theme palette color info (NThemePaletteColorInfo) - represents a theme palette color. Pass an ENThemeColorName enum value and a brightness modifier to the constructor. Must be between -1 and 1. Negative values produce darker colors. 0 means unmodified color.
The following code example demonstrates how to create a shape filled with a hatch that depends on the currently selected page theme:
| Create a theme based shape |
Copy Code
|
|---|---|
// Create a rectangle shape NShape shape = new NShape(); shape.Text = "Shape"; shape.Geometry.AddRelative(new NDrawRectangle(0, 0, 1, 1)); shape.SetBounds(100, 100, 200, 150); // Make color1 a theme variant color NDrawingTheme theme = NDrawingTheme.MyDrawNature; NColor color1 = theme.ColorPalette.Variants[0][0]; color1.Tag = new NThemeVariantColorInfo(0); // Make color2 a theme palette color NColor color2 = theme.ColorPalette.Light1; color2.Tag = new NThemePaletteColorInfo(ENThemeColorName.Light1, 0); // Set the fill of the geometry to a hatch that depends on the theme shape.Geometry.Fill = new NHatchFill(ENHatchStyle.DiagonalCross, color1, color2); // Add the theme based shape to the active page of the drawing NPage activePage = drawingView.ActivePage; activePage.Items.Add(shape); |
|
