About Layered Tree Layout
The layered tree layout is represented by the NLayeredTreeLayout class. The layered tree layout layouts the tree in layers, which means that it places each vertex in the layer, which corresponds to the vertex depth in the tree.
Because the size of the vertices in each layer can be different, it allows you to specify how the vertices in same layer are aligned, which is controlled by the LayerAlignment property.
The spacing between the layers is controlled by the LayerSpacing property. The VertexSpacing property controls the minimal distance between two adjacent vertices in the breadth dimension.
The layers themselves are oriented and arranged in the layout direction, which is controlled by the Direction property.
The layered tree layout admits both straight line and orthogonal line routing. This is controlled by the OrthogonalEdgeRouting property. When this property is to true the edges will be routed in a bus like fashion. The bus position is controlled in two ways:
First you can specify the gap (channel) to consider - this is controlled by the BusBetweenLayers property:
- when set to true the all buses are aligned inside the gap between the adjacent layers.
- when set to false the bus is aligned on a per parent - children basis.
Then, once the gap is specified, you can control the alignment of the bus relative to this gap via the BusAlignment property.
The following images illustrate the effect of these properties:

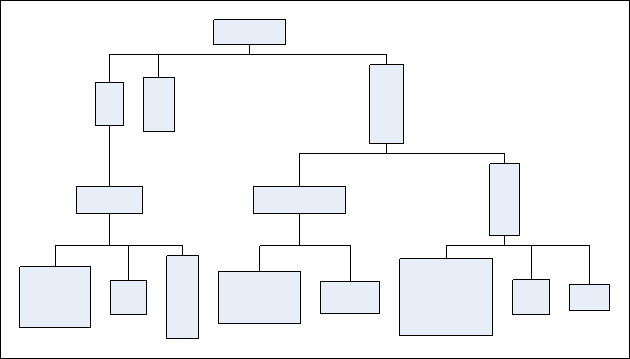
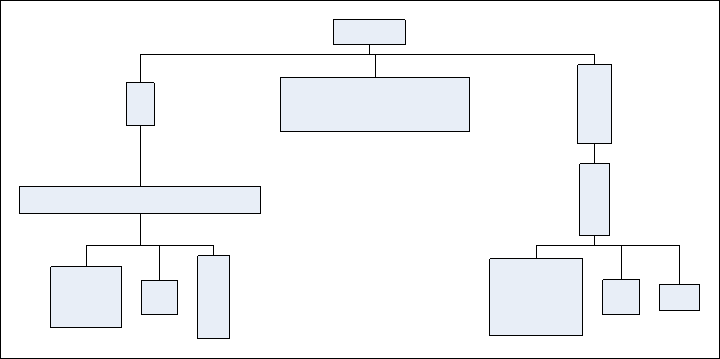
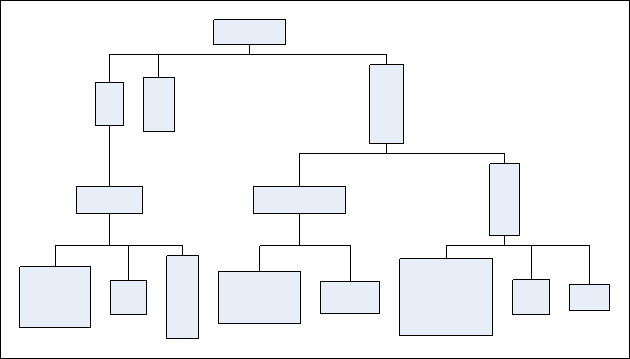
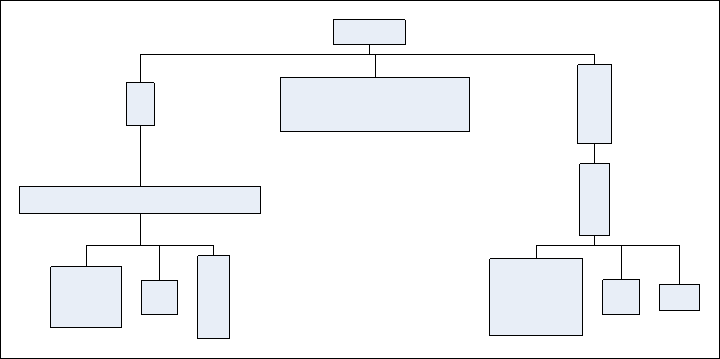
figure 1. OrthogonalEdgeRouting = true, BusBetweenLayers = true, BusAlignment = 0.5f (middle)

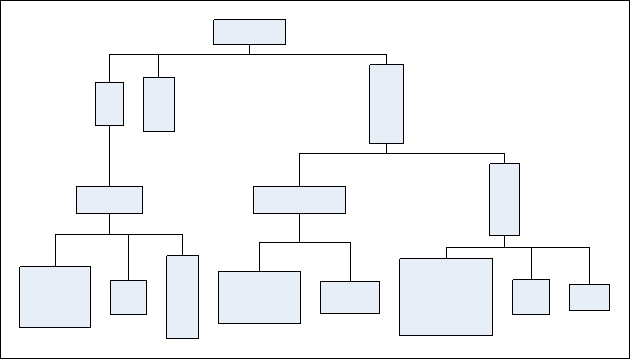
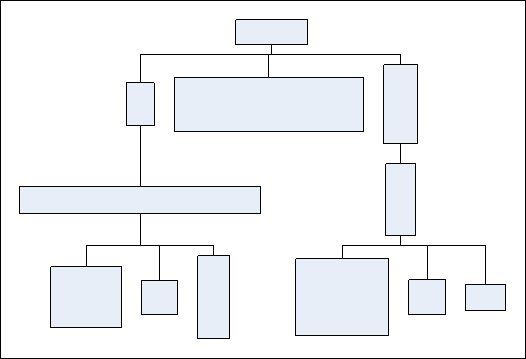
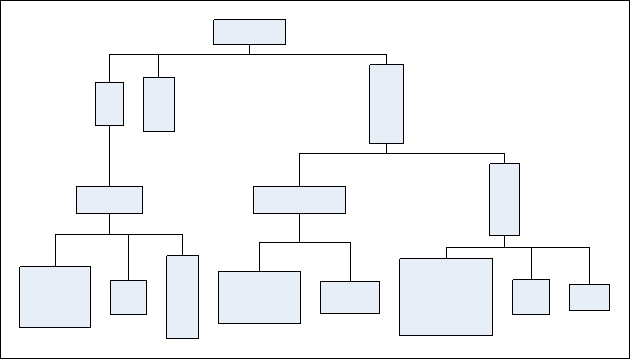
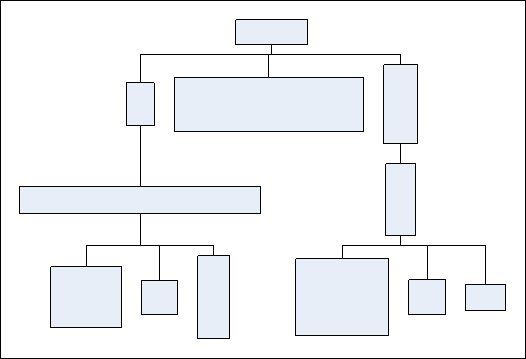
figure 2. OrthogonalEdgeRouting = true, BusBetweenLayers = false, BusAlignment = 0.5f (middle)
In case the OrthogonalEdgeRouting property is set to false you can considered modifying the PortStyle property, which controls the anchoring of the lines to the vertex boxes. The following images illustrate the effect of these properties:

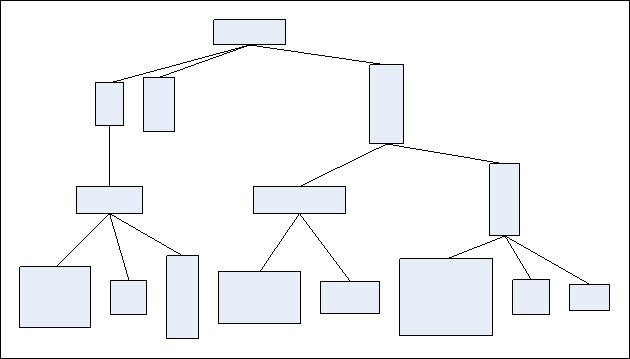
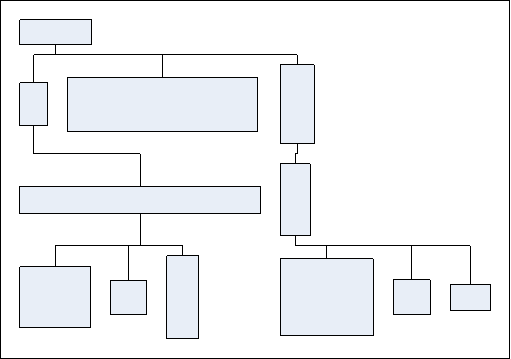
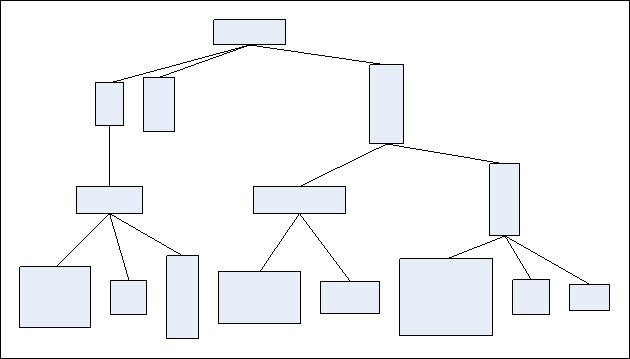
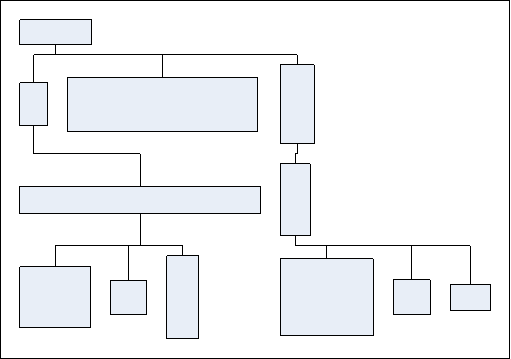
figure 3. OrthogonalEdgeRouting = false, PortStyle = PortStyle.Sides

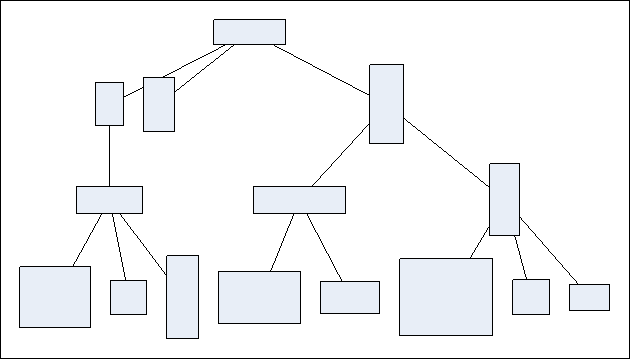
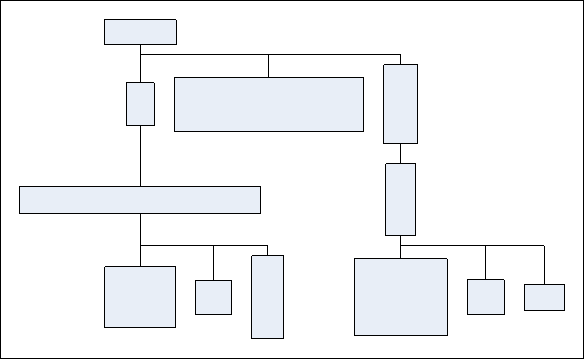
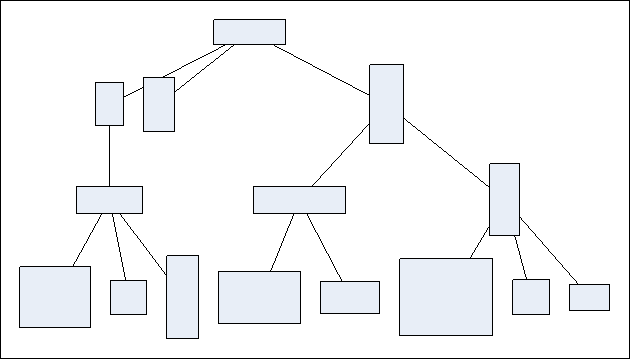
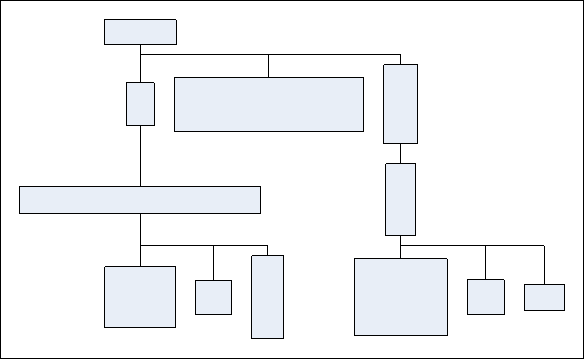
figure 4. OrthogonalEdgeRouting = false, PortStyle = PortStyle.Centers
Because the layout places vertices in layers, corresponding to the vertex depth, the compactness in the depth dimension cannot be optimized. The compactness in the breadth dimension however can be greatly optimized by setting the CompactBreadth property to true. The effect of breadth compaction is best illustrated when the tree is unbalanced:

Figure 5. CompactBreadth = false

Figure 6. CompactBreadth = true
In classical tree layouts, all parent vertices share the same parent placement, which is controlled by the ParentPlacement property. The placement of a parent vertex (a vertex which has children) is performed in three steps.
- Step 1.
The first step is to determine an anchor point, which is relative to the parent vertex children or subtree. This is achieved by the ParentPlacement.Anchor property, which accepts values from the ENParentAnchor enumeration. The following example anchors the parent vertices to the near side of the subtree (in top-to-bottom direction this is the left side of the vertex subtree):
| C# |
Copy Code
|
layeredTreeLayout.ParentPlacement.Anchor = ENParentAnchor.SubtreeNear;
|
- Step 2.
Once the base anchor point is determined it is offset with a constant value specified by the ParentPlacment.Offset property.
- Step 3.
The parent is aligned to the anchor point determined by the first two steps. The alignment of the parent to this point is controlled by the ParentPlacement.Alignment property.
The following images illustrate different settings of the parent placement in the context of the layered tree layout:

Figure 7. ParentPlacement.Anchor = ParentAnchor.SubtreeNear, ParentPlacement.Alignment = RelativeAlignment.Near

Figure 8. ParentPlacement.Anchor = ParentAnchor.FirstChildCenter, ParentPlacement.Alignment = RelativeAlignment.Center