Graph and tree layouts deal with the automatic arrangement of the connected components of graphs. Two vertices are in the same connected component (also called region), if and only if there exists a path between them.
Both tree and graph layout generally performs the following steps:
All types of graph and tree layouts derive from the base NGraphLayoutBase<T> class. This class is responsible for the arrangement of the graph regions, via a box layout accessible from its RegionLayout property. By default this property holds an instance of the NFlowLayout class.
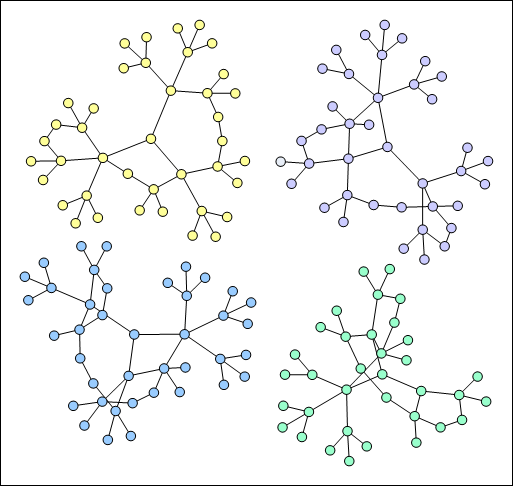
The following image illustrates the result of a symmetrical layout over the four connected components of a graph, which were finally arranged with a flow layout: