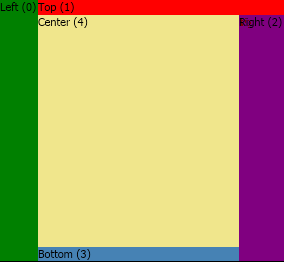
The dock panel uses a dock layout to layout its children. The image below shows a sample dock panel with 5 labels:

It was produced by the following code:
| Dock Panel Example |
Copy Code
|
|---|---|
NDockPanel dock = new NDockPanel(); NLabel leftLabel = new NLabel("Left (0)"); leftLabel.BackgroundFill = new NColorFill(NColor.Green); dock.Add(leftLabel, ENDockArea.Left); NLabel topLabel = new NLabel("Top (1)"); topLabel.BackgroundFill = new NColorFill(NColor.Red); dock.Add(topLabel, ENDockArea.Top); NLabel rightLabel = new NLabel("Right (2)"); rightLabel.BackgroundFill = new NColorFill(NColor.Purple); dock.Add(rightLabel, ENDockArea.Right); NLabel bottomLabel = new NLabel("Bottom (3)"); bottomLabel.BackgroundFill = new NColorFill(NColor.SteelBlue); dock.Add(bottomLabel, ENDockArea.Bottom); NLabel centerLabel = new NLabel("Center (4)"); centerLabel.BackgroundFill = new NColorFill(NColor.Khaki); dock.Add(centerLabel, ENDockArea.Center); |
|
You should pass the dock area you want to place the widget at to the Add method. Alternatively you can use the static SetDockArea(NNode item, ENDockArea value) method of the dock layout class. You can choose between Left, Top, Right, Bottom and Center dock area. All widgets with dock area Left, Top, Right and Bottom will be placed at the corresponding side of the dock panel in the order they are added to it. A widget with dock area Center will fill all the remaining area of the dock panel. If there are multiple widgets with dock area Center then they will be placed on the top of each other in the order they were added to the dock panel, with the last added widget being on the top.