Drop down edits consist of an item slot and a drop down button located at the right side, which toggles a popup window. The popup window is usually dynamically populated with relevant information that assists the field editing. The content of the popup window is created by the CreatePopupContent() method. You should override it when creating custom drop down edits to create popup window content based on your logic. When creating custom drop down edits, you should override the methods that measure and layout the drop down item.
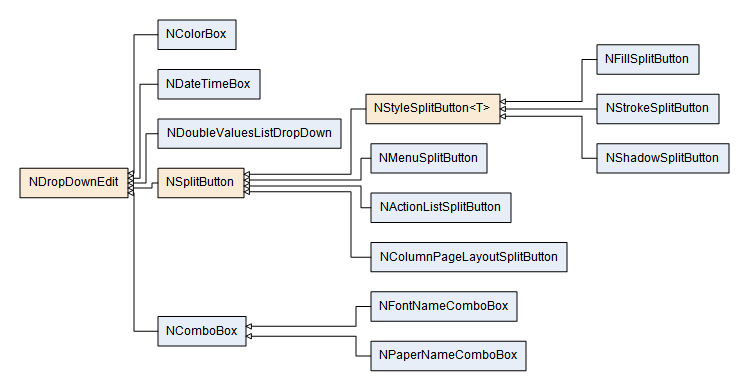
The image below shows the drop down edit descendants: