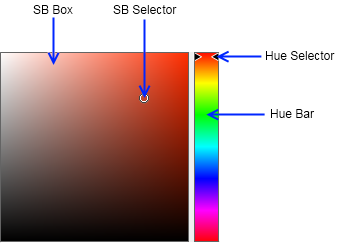
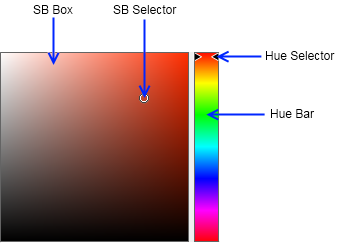
The HSB color picker combines a SB color picker and a hue color bar. The result is a color picker that lets the user to pick a full color value (i.e. the all 3 components of a color – hue, saturation and brightness):

The HSB color picker provides the following properties:
| Name |
Description |
| SelectedColor |
Defines the currently selected color. This property is automatically updated when the user drags the SB Selector or the Hue selector. When the value of this property has changed, the SelectedColorChanged event is fired. |
| UpdateWhileDragging |
Specifies whether the selected color should be updated while the user drags one of the color picker selectors or only when he releases them. |
| HuePosition |
Specifies the side position of the Hue bar in the HSB color picker. The supported values are Left, Top, Right (the default value) and Bottom. |
| Spacing |
The spacing between the Saturation-Brightness color box and the Hue bar. |
The following code sample demonstrates how to create an HSB Color picker and how to handle its SelectedColorChanged event:
| HSB Color Picker Example |
Copy Code
|
NHsbColorPicker colorPicker = new NHsbColorPicker();
colorPicker.HorizontalPlacement = ENHorizontalPlacement.Left;
colorPicker.VerticalPlacement = ENVerticalPlacement.Top;
colorPicker.SelectedColorChanged += new Function<NValueChangeEventArgs>(OnSelectedColorChanged);
private void OnSelectedColorChanged(NValueChangeEventArgs arg1)
{
// Get the new selected color
NColor selectedColor = (NColor)arg1.NewValue;
}
|