Interactors are pluggable and dynamic UI event processors. Interactors are used when you want to extend the UI event processing capabilities of some input target node and when you do not want these capabilities to be statically associated with it.
Consider a complex drawing widget that has many tools allowing you to draw lines, rectangles, ellipses, move shapes around etc. If you want to author such a widget, you cannot hard code all the tools UI event processing logic inside overrides of the default event handlers of NInputElement. Doing so would mean that your default event handlers will become enormous and unmanageable functions. You will not be able to allow users to provide additional tools nor alter the currently existing ones, nor easily enable/disable specific ones etc. This is where Interactors come handy – they help you organize the way in which an Input Element handles complex UI event processing scenarios.
An interactor is represented by the NInteractor class, an instance of which you can assign to any Input Element (see Input Elements for more information), via its Interactor property. The following code assigns an interactor to a widget:
| Creating an Interactor |
Copy Code
|
NInteractor interactor = new NInteractor();
widget.Interactor = interactor;
|
Interactors are typically assigned to NInputElement instances, but are designed to work together with any node that implements the INInputTargetNode interface.
The interactor is a collection of tools. The interactor itself does not process any UI Events - it is however responsible for the dispatching of the UI Events to the tools that it contains. The UI Events that the interactor receives for processing are forwarded to it by the Input Element, to which the interactor belongs.
Tools are represented by instances of the NTool class. The NTool is an abstract class, meaning that in your code you must create specific tools that derive from NTool in order to override the event processing methods that NTool defines (OnMouseMove, OnMouseDown, OnMouseUp, OnKeyDown etc).
Just like Input Elements, tools can also be enabled or disabled, which is controlled by their Enabled property. When it is set to false (tool is disabled), the tool will not participate in the UI Events processing of its tool group (see below).
Tools can also be active or not. When a tool is active it is the one and only tool that receives a chance to handle a UI Event inside its tool group. You can activate a tool via its Activate() method. You can query whether a tool is active via its IsActive property. A tool can be moved back to its default inactive state in two ways - by calling the Deactivate() or Abort() methods.
The reason for having the concept of an active tool is similar to the reason for which GUI systems have the concept of keyboard focus and mouse capture. In certain circumstances a tool may want to be the one and only tool inside its tool group that processes UI Events - in such cases it activates itself. It has the effect of "focusing" all ancestor tool groups on this specific tool. Tool activation in the case of drag tools is also associated with actual focus and mouse capture on the input target to which the tool belongs.
NOV UI itself does not provide any specific NTool implementations, except the NDragTool abstract class (discussed later in this topic). It just builds the foundation for dynamic interactivity inside NOV UI. Specific NOV based products - such as NOV Diagram heavily rely on this foundation.
If you want to replace any tool with a custom one, you can use the GetTool and ReplaceTool methods of the interactor. The same methods are also available for composite tools, which are tools that consist of other tools. The first parameter of the ReplaceTool method specifies the new tool to use and the second parameter specifies whether to enable the tool or not.
For example, to replace the pan tool and the click select tool of a NOV Diagram, use the following code:
| Replacing Tools |
Copy Code
|
// Replacing a tool in the interactor
CustomPanTool customPanTool = new CustomPanTool();
drawingView.Interactor.ReplaceTool<NPanTool>(customPanTool, false);
// Replacing a tool in a composite tool
NPointerTool pointerTool = drawingView.Interactor.GetTool<NPointerTool>();
pointerTool.ReplaceTool<NClickSelectTool>(new CustomClickSelectTool(), true);
|
A tool is considered "grouped" if it resides in an NInteractor or an instance of the NCompositeTool class. The NCompositeTool is a tool, which just like the NInteractor is a collection of other tools (which can also be other composite tools and so on). This means that the tools organization is hierarchical and that you can create more complex tools by grouping them inside NCompositeTool instances.
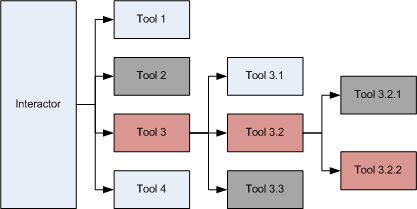
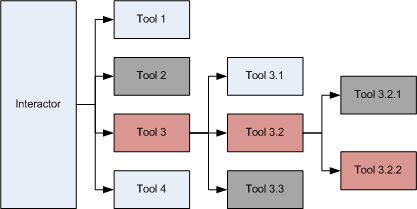
To further clarify the concept of enabled/disabled tools, active tools and tool groups consider the following interactor:

The Interactor has 4 child tools. Tool 3 has 3 child tools and Tool 3.2 has 2 child tools. Tool 3 and Tool 3.2 are instances of the NCompositeTool class.
Scenario 1 - if all tools are enabled and no tool is activated the Interactor will dispatch the UI Events for processing to all tools. The tools will receive a chance to process a certain UI event in their depth-first order - Tool 1, Tool 2, Tool 3, Tool 3.1, Tool 3.2, Tool 3.2.1 ........ and finally Tool 4.
Scenario 2 - if Tool 2, Tool 3.3 and Tool 3.2.1 are disabled (shaded in gray in the image above), they will simply be excluded from the depth-first order list in which the UI events are processed.
Scenario 3 - if Tool 3.2.2 is activated, this will trigger activation of its owner groups - hence Tool 3.2 will get activated in the Tool 3 group and Tool 3 will be activated in the interactor (shaded in red in the image above). In this case the Interactor will process UI Events by dispatching it to only Tool 3, which on its turns dispatches it only to Tool 3.2, which dispatches it to only Tool 3.2.2.
In all scenarios "tool groups" respect the Cancel flag only for Action UI Events (see User Input for more info). For example: if in Scenario 1, Tool 1 marks a MouseDown event as handled by raising the Cancel flag, all other tools will not get a chance to process this event. On the other hand if Tool 1 marks as handled the Mouse Enter event (Target Change UI Event), this will not affect the dispatching process and all enabled tools will still receive a chance to process this event too.
Besides the NCompositeTool, NOV UI defines the NDragTool, which is abstract and can serve as base class for all tools that perform drag operations. NDragTool as a tool, is designed to activate itself on Left Mouse Button Down event and deactivate itself on the Left Mouse Button Up event. The NDragTool is by default aborted when the Escape key is pressed.
The activation of the NDragTool is also typically associated with keyboard focus and mouse capture on the Input Element that contains the interactor in which this tool is added.