Ribbon split buttons extend regular split buttons with support for ribbon widget states.
For each ribbon split button you can specify LargeImage, SmallImage and Text. You can also specify the spacing between the image and the text using the ImageTextSpacing property. For convenience, most ribbon widgets provide static "Create" methods, which can be used to quickly create instances of the specific ribbon widget and the ribbon split button is no exception. To set the content of the popup window that shows when the drop down button of the ribbon split button is clicked, simply set the Content property of the Popup child of the ribbon split button to any widget. The following code example shows how to create a ribbon split button that will always be in Large state and shows a menu when it's drop down is clicked:
| Ribbon Split Button Example |
Copy Code
|
|---|---|
NRibbonSplitButton pasteSplitButton = NRibbonSplitButton.CreateLarge("Paste", NResources.Image_32x32_clipboard_paste_png); pasteSplitButton.CollapseToMedium = ENCollapseCondition.Never; pasteSplitButton.CollapseToSmall = ENCollapseCondition.Never; NMenu pasteMenu = new NMenu(); pasteMenu.Items.Add(new NMenuItem("Paste")); pasteMenu.Items.Add(new NMenuItem("Paste Special...")); pasteMenu.Items.Add(new NMenuItem("Paste as Link")); pasteSplitButton.Popup.Content = pasteMenu; |
|
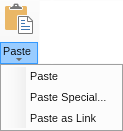
This code will result in the following ribbon split button (its drop down is clicked on the screenshot):