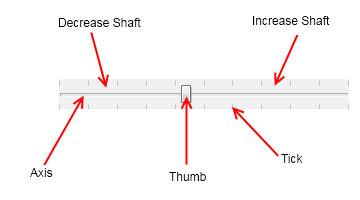
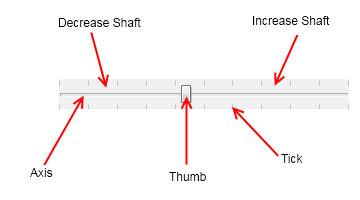
The slider is a widget that lets the user select a distinct value in a given range by dragging a thumb. A slider has the following structure:

The slider provides the following properties:
- Orientation - specifies whether the slider is horizontally or vertically oriented.
- TickLength - defines the length of a tick. Valid only if TicksPlacement is not set to None.
- TickInterval - specifies the value range at which ticks are drawn.
- TicksStroke - defines the stroke style of the ticks.
-
TickPlacement - determines the way the ticks are placed. Can be one of the following:
| ENTicksPlacement |
Description |
| None |
Ticks are not drawn. |
| TopLeft |
Ticks are drawn on the top side of a horizontal axis or on the left side of a vertical axis. |
| BottomRight |
Ticks are drawn on the bottom side of a horizontal axis or on the right side of a vertical axis. |
| Both |
Ticks are drawn on both sides of the axis. |
The following piece of code demonstrates how to create a slider and handle its ValueChanged event:
| Slider Example |
Copy Code
|
NSlider slider = new NSlider();
slider.HorizontalPlacement = ENHorizontalPlacement.Left;
slider.PreferredWidth = 300;
slider.ValueChanged += new Function<NValueChangeEventArgs>(OnSliderValueChanged);
private void OnSliderValueChanged(NValueChangeEventArgs args)
{
double newValue = (double)args.NewValue;
}
|
Unlike regular sliders, which can be used only to select a single value, range sliders can be used to pick two values or said in other words - a range. They have a begin and an end thumb, which control the size of the standard thumb (the range). You can use the BeginValue and the EndValue of the range sliders to get/set the currently selected range. Range sliders in NOV are represented by the NRangeSlider class, which inherits the NSlider class, so you can use its Orientation property to specify its orientation.