The stack panel exposes the properties of the NStackLayout - see Stack Layout topic for more info.
The stack panel uses an NStackLayout (see Stack Layout) to arrange its child widgets. The stack panel "stacks" the widgets in the direction of the layout and lets the user specify the policy to use when the layout area is larger/smaller than the area needed by the elements.
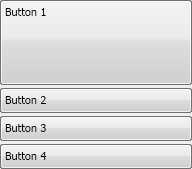
The image below shows a sample stack panel with 4 buttons:

The image was produced by the following code:
| Stack Panel Example |
Copy Code
|
|---|---|
// Create and configure the stack panel NStackPanel stack = new NStackPanel(); stack.FitMode = ENStackFitMode.First; stack.FillMode = ENStackFillMode.First; stack.VerticalSpacing = 3; // Add several buttons stack.Add(new NButton("Button 1")); stack.Add(new NButton("Button 2")); stack.Add(new NButton("Button 3")); stack.Add(new NButton("Button 4")); |
|
The stack panel exposes the properties of the NStackLayout - see Stack Layout topic for more info.