The NUnisizeBox class represents a content holder, that measures to the uniform size of all unisize boxes that belong to the same group. In order for a unisize box to be functional it needs to reside in the subtree of a NUniSizeBoxGroup element.
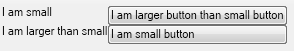
Unisize boxes are used when you need to make several elements with uniform size. This is very useful in all types of forms where both labels and entry fields needs to be equally sized. The unisize box can help you do that automatically without having to reconsider your layout. The following image represents a typical usage of the NUnisizeBox:

It was produced by the following code:
| Unisize Box Example |
Copy Code
|
|---|---|
NStackPanel stack = new NStackPanel(); NUniSizeBox labelBox1 = new NUniSizeBox("Labels", new NLabel("I am small")); NUniSizeBox buttonBox1 = new NUniSizeBox("Buttons", new NButton("I am larger button than small button")); NPairBox pair1 = new NPairBox(labelBox1, buttonBox1); stack.Add(pair1); NUniSizeBox labelBox2 = new NUniSizeBox("Labels", new NLabel("I am larger than small")); NUniSizeBox buttonBox2 = new NUniSizeBox("Buttons", new NButton("I am small button")); NPairBox pair2 = new NPairBox(labelBox2, buttonBox2); stack.Add(pair2); NUniSizeBoxGroup unisizeGroup = new NUniSizeBoxGroup(stack); |
|
The label and button widgets in this example are embedded inside instances of the NUnisizeBox class. In order to be functional the unisize boxes need to reside in the subtree of a NUniSizeBoxGroup widget - in our example the stack panel is placed inside a unisize group widget. Because the labels belong to the "Labels" group they are sized to the maximum of all widgets inside this group - i.e. both the large and small labels will measure to the size of the large one. The same is also valid for the buttons.
The NUniSizeBox-Group property controls the measure group of the box inside the NUniSizeBoxGroup to which the box belongs. The NUniSizeBox-UniSizeMode property controls the sizing mode of the box. It accepts one of the following values:
| Value | Description |
|---|---|
| None | No sizing is applied. The widget's desired size is used. |
| Width | The widget's desired width is set to the max width of a widget in the same group of the alignable element container. This is the default value. |
| Height | The widget's desired height is set to the max height of a widget in the same group of the alignable element container. |
| WidthAndHeight | The widget's desired width and height are set to the max width and height of a widget in the same group of the alignable element container. |
The unisize box is most commonly used with pair boxes.